CZML介绍
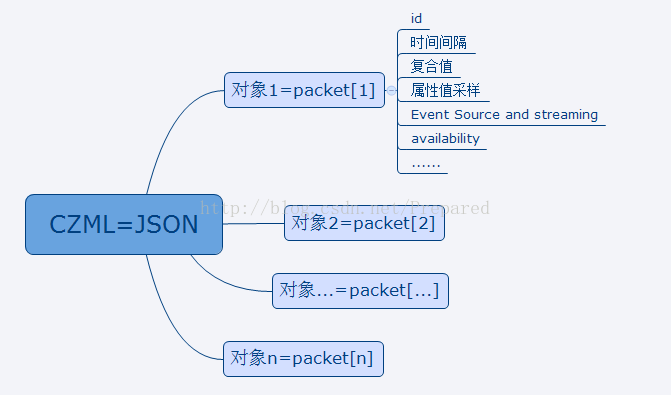
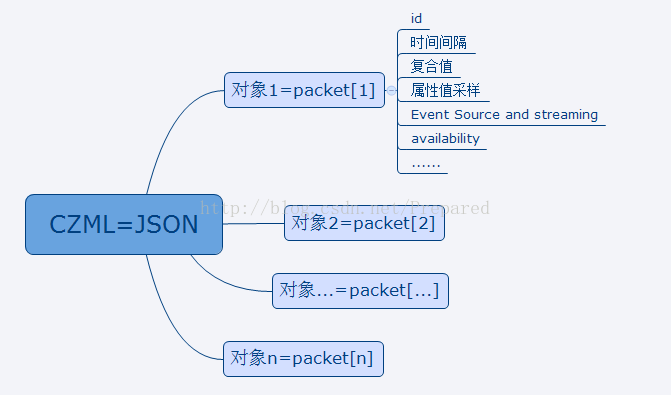
CZML是一种JSON格式的字符串,用于描述与时间有关的动画场景,CZML包含点、线、地标、模型、和其他的一些图形元素,并指明了这些元素如何随时间而变化。某种程度上说, Cesium 和 CZML的关系就像 Google Earth 和 KML。[摘]

注:1、时间间隔,时间使用距离起始时间(epoch);2、具体属性值可以查:http://www.cnblogs.com/laixiangran/p/4998529.html

注:1、时间间隔,时间使用距离起始时间(epoch);2、具体属性值可以查:http://www.cnblogs.com/laixiangran/p/4998529.html
英文原文
https://github.com/AnalyticalGraphicsInc/czml-writer/wiki/CZML-Structure翻译:
http://www.th7.cn/web/js/201511/136818.shtml
http://www.cnblogs.com/laixiangran/p/4984522.html
我们将CZML标准以及它的相应实现分为4个部分:
CZML Structure -- CZML文档的整体结构
CZML Content --内容
CZML in Cesium -- Cesium中解析和显示CZML的流程
czml-writer-Architecture –czml-writer的架构
java代码写CZML
https://github.com/AnalyticalGraphicsInc/czml-writer
CZML api : http://www.cnblogs.com/laixiangran/p/4998529.html
使用快捷键:CTRL + F 查找
推荐一个博客
http://www.cnblogs.com/laixiangran/tag/Cesium/
一、简介、开发环境搭建
二、Viewer控件
三、地图图层介绍
四、地形介绍
五、坐标变换
注:
1、坐标表示方法:经纬度、高度
2、坐标表示方法:笛卡尔坐标:X, Y, Z
两者之间的转换。
六、CZML
七、3D模型
八、隐藏三维场景下方的版权信息
注:具体的版权信息标签class属性值不一定一致,使用火狐浏览器选取元素获取该标签的class属性值。





















 4555
4555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










